Ajaxってなんやねん研究2
今回はAjax(エイジャックス)を取り上げます。Web 2.0の代表的な技術として取り上げられ、一世を風靡(ふうび)したAjax。皆さんも“Ajax”という言葉自体は知っていると思います。
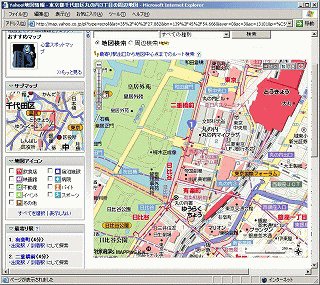
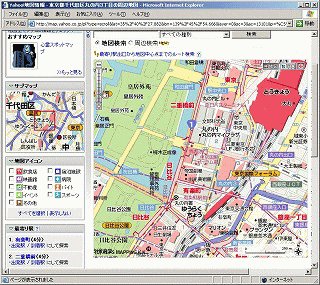
Ajaxを使ったサイトといえば、Googleマップなどが有名ですね。AjaxはGoogleマップによって世に知れわたったといっても過言ではないと思います。
| 拡大地図を表示 |
| YouTubeと同じくらい簡単にWeb上に貼り付け可能になったGoogleマップ(実際に貼り付けてみた) |
しかし、何が得意で、どんなことがすごいのか? どんな技術を使っているのか?……などなどについてあなたは説明できますか? そのあたりを中心に解説をしていこうと思います。
Ajaxを、その誕生からひもとく
Ajaxを理解するには、その誕生を知ることが第一歩です。
■Ajax発祥の地はいずこ?
「Ajax」発祥の地は、コンサルティング会社を経営するJesse James Garrett氏が、2005年2月18日に投稿した「Ajax: A New Approach to Web Applications」(Ajax Webアプリケーションへの新しいアプローチ)というエントリーです。
このエントリーは話題を呼び、Ajaxという単語がアメリカで使われるようになり、日本にやって来ました。
■Ajaxの定義
では、Ajaxとは何なのか? 彼のブログで、以下のようにAjaxを定義しています。
うーん、分かる人には分かるかもしれませんが、初心者にはまったく意味が分かりませんね。ここでは、重要な単語が出ているので、それだけ押さえておけば大丈夫です。「DOM」「XML」「XMLHttpRequest」「非同期処理」「JavaScript」。これらのキーワードがAjaxと密接な関係があるようです。
ちなみに、Ajaxは略語で、正式名称は「Asynchronous JavaScript + XML」となります。Asynchronousは「非同期」という意味ですが、上記で挙げた単語がたくさん入っていますね。
彼のブログは、多くの人に読まれた結果、Ajaxとは何なのか? たくさんの質問が来ました。それらの質問に対する回答を「Ajax Q & A」として、2005年3月13日に追記しました。以下に紹介するQ&Aは、Ajaxを理解するに当たってとても分かりやすいものなので、取り上げてみました。
Ajaxについてよく知らない人は、AjaxをJavaやRuby、Perl、VBなどと同様に、「Ajaxはインストールして環境を構築して使用するもの」と認識している人がいるかもしれません。が、実はAjaxはそんなプログラムではなく、1つのアプローチ方法なのです。
先ほど、「DOM」「XML」「JavaScript」といった単語が出てきましたが、Ajaxはこれらの技術を組み合わせた“方法”なのです。このように、既存のテクニックを使っているので、Ajaxはよく「新しくて古い技術」といわれるのです。
■なぜ“Ajax”という名前が付いたのか?
余談になりますが、なぜ、彼は「Ajax」という単語を生み出したかというと、「DOM」「XML」「JavaScript」を使ったWebアプリケーションのアプローチを毎回毎回「DOMやXML、JavaScriptを使った~」というのが面倒くさいので、うまくひと言でいうために案出しました。
ちなみに、Jesse James Garrett氏のエントリーは日本の有志によって全文が翻訳されています。興味がある人は、ぜひチェックしてみましょう。
次ページでは、Ajaxの具体的なアプリケーションを見ながら、過去のアプリケーションとどう違うのか? について解説します。
実際のAjaxアプリケーションを見てみよう
では、なぜAjaxがこんなにはやったのか、実際のアプリケーションを見て、チェックしてみましょう。ここでは、地図のサービスを例にAjaxの利点と仕組みを見てみることにします。
■地図サービスサイトで分かるAjaxのすごさ
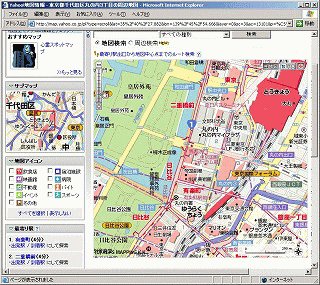
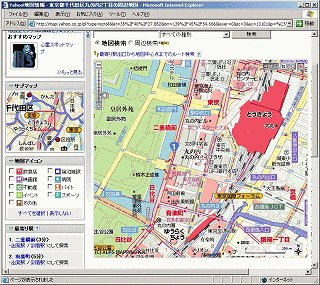
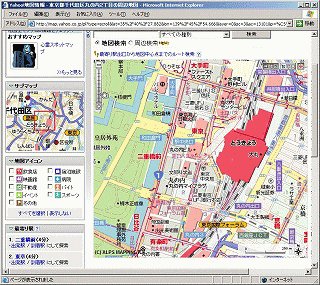
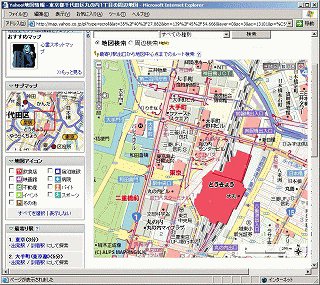
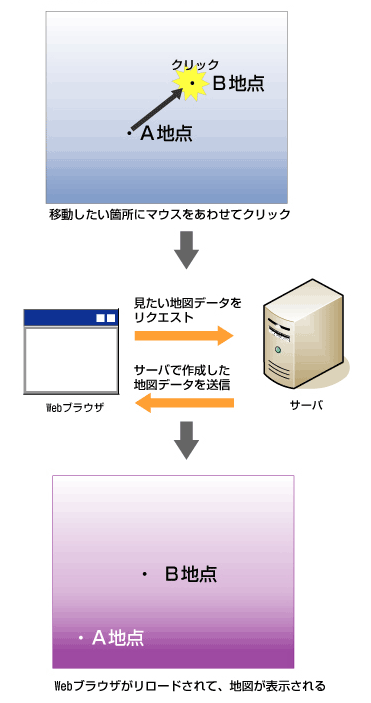
昔の地図サービスサイトは、目的地点に移動するときに、いちいち表示する地図をすべて作成し、表示をしなければなりませんでした。そのため、場所を移動するたびに、ウィンドウをリロードし、表示に時間がかかりました。
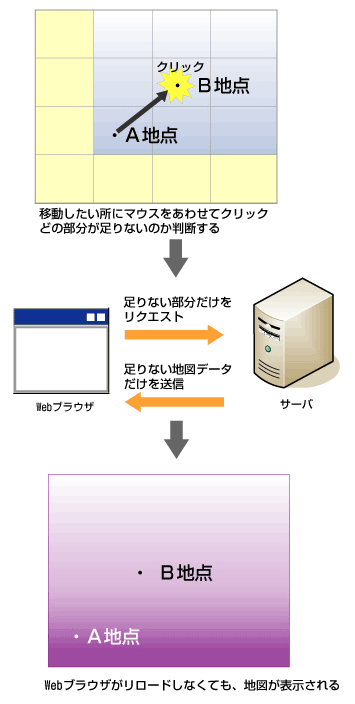
しかし、Ajaxを使った地図サイトでは、カーソルで見たい場所をグリグリと移動できます。読み込みの時間も少なく、直感的に操作ができて快適です。
※上記の画像はYahoo!地図情報のものです。
■何がそんなに違うのか?
では、Ajaxを使ったサービスとそうでないサービスはどう違うのでしょうか?
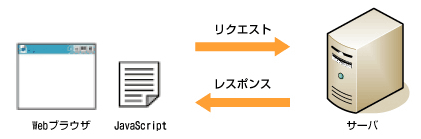
Ajaxを使っていない、いままでの地図サイトでは、見たい場所の地図の位置をクライアントからサーバに送信します。サーバ側で画像を生成し、クライアント側にデータを送信します。
一方、Ajaxを使った地図サイトでは、Ajaxがマウスの動きを検知し、現在表示されていない地図のデータ部分を計算し、足りない部分をサーバにリクエストします。サーバ側からは足りない地図データをクライアントに送信します。データは足りない部分を受け取り、補正して表示します。
初期のAjaxは、「Googleマップのようにグリグリと操作ができる」というイメージで広まりました。この足りない部分だけのデータを送信して、現在あるデータをうまく使い、「グリグリとした操作感」を可能にしていたんですね。必要な部分だけを受信する方法は、この操作感だけでなく、サーバとのやりとりをするデータも必要最小限なため、サーバや回線に負担を掛けません。
Ajaxの「A」の本質とは?
AjaxのAである「Asynchronous(非同期)」は、非同期でのクライアント・サーバ間の通信を指します。Ajaxの特徴的な技術の1つなので、しっかりとチェックしておきましょう。
先ほどの地図のサービスを例に取ると、マウスの動きをキャッチして、サーバと通信するときにAjaxは「非同期通信」を使用します。
■同期? 非同期?
クライアント・サーバ間の通信には「同期」と「非同期」の2つがあります。
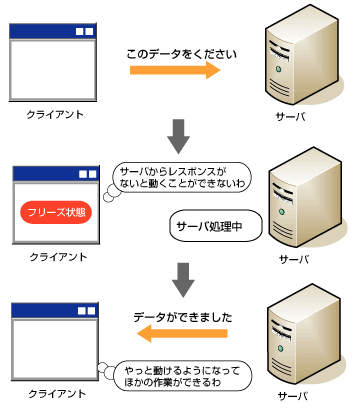
従来の地図サービスは同期通信であり、クライアントからサーバにリクエスト送り、サーバからデータが返ってくるまで、クライアントは何もできません。
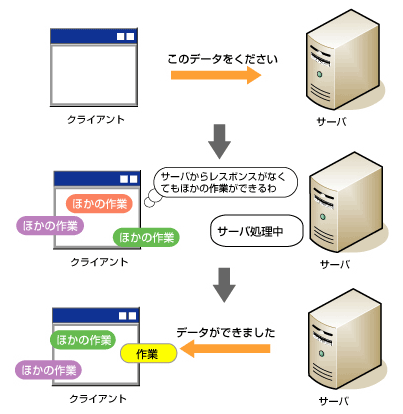
非同期通信では、クライアントからサーバにリクエストを送り、サーバからリクエストが返ってくるのを待たずに、動くことができます。
マウスで地図を動かすと画像が動く、テキストボックスに郵便番号を入力すると自動的に住所が表示される、検索エンジンの欄に単語を入力すると自動的にサジェストされる……。ページの更新や「送信ボタン」などを押さなくても、Webページをダイナミックに更新できるのが「非同期通信」の特徴なのです。もちろん、Ajaxは非同期通信だけでなく、同期通信も可能です。
Ajaxを構成している技術たち
■AjaxのエンジンはJavaScriptに使われている
Ajaxはその名前にさまざまなヒントが隠されているようです。では、次に「Asynchronous JavaScript + XML」のJavaScriptとAjaxの関係は非常に深いものであることに注目しましょう。
前ページで取り上げた、マウスの動きを感知したり、足りないデータのリクエスト、画面のリロードなどといった「非同期通信」の働きは、JavaScriptを使って実現しています。繰り返しになりますが、Ajaxとは複数の技術を組み合わせた方法です。しかし、ソースコードでAjaxを見てみると、ほとんどJavaScriptで構成されているといっても過言ではありません。
実際の使い方は一般的なJavaScriptと同じ使い方で、HTMLのソースに直接記述をしたり、外部に記述したJavaScriptソースを読み込んで、Ajaxエンジンを作っているのです。
■DOMとは何か?
Ajaxという言葉を生み出した、Jesse James Garrett氏が定義するAjaxの要件の1つに「ドキュメント オブジェクト モデル(以下、DOM)を使ったダイナミックな表示と相互のやりとり」というのがありました。AjaxとDOMとは非常に密接な関係がありますが、DOMとは何なのでしょうか?
DOMとは、HTMLやXMLをプログラム上で使うためのAPIで、HTMLやXMLのデータとAjaxを結び付けるために使うものです。つまり、Ajaxを使って動的なWebページを作成するときに、HTML・XML上のどの要素を変更するか指定しなければなりません。そこでDOMはHTMLやXMLを「ツリー構造」として展開し(これを「DOMツリー」という)、アプリケーション側に文章の情報を伝え、加工や変更をしやすくするのです。
■XMLを使ったデータ交換
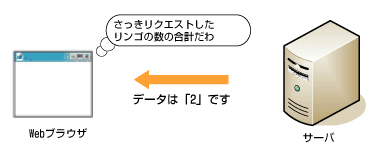
非同期処理のときに、Ajaxは必要なデータのみをサーバに要求しました。郵便番号を入れると、住所を表示させるAjaxのアプリケーションの場合、サーバに「郵便番号のテキストデータ」をリクエストすると、「住所のテキストデータ」が戻ってきます。
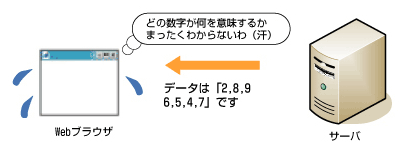
上記のように少ないデータなら、テキストだけでのやりとりで問題はないですが、複数のデータをやりとりする場合は、サーバからテキストデータだけもらっても、その処理に困ってしまいます。
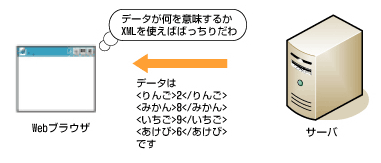
そこで、データのやりとりで「XML」を使えば、複数のデータを同時にやりとりしても、どのデータがどの要素なのか一発で判明できます。
Ajaxはハードルが高いが理解しておくべき
さて駆け足でAjaxについて解説してみましたが、いかがでしたでしょうか? 今回は特に重要なものだけをピックアップしており、「XHTMLとCSS」「XMLHttpRequest」といった要素(これも重要なのですが)は説明できませんでしたが、Ajaxはいままでの技術を組み合わせたものだということが分かったと思います。本格的にAjaxを理解し、実際にアプリケーションを作るには、JavaScript、XML、HTML、サーバサイドのプログラミング(Java・.NET・PHPなど)などの知識が必要です。
確かにAjaxは、開発をしようとすると、初心者にはハードルが高いですが、普通に利用する分には何も問題ありません。ただ、今後はGoogleの各種サービスをはじめ、「Webブラウザさえあれば利用できるサービス」がどんどん増えていくのは、間違いありません。「自分が利用しているサービスがどのような仕組みで動いているのか?」を理解するということはとても大切です。
■AjaxによってWeb OSが生まれる!?
Web上でまるでOSが動いているような「Web OS」といったサービスも続々と出現しているので、もしかすれば今後はシンクライアント的な、クライアント端末にはOSをインストールせずにWebブラウザのみが搭載したシステムが主流になるかもしれません。よって、具体的な技術についてはよく分からなくても、「どういった仕組みで動いているのか?」といった点ぐらいは、この記事をきっかけに理解していきましょう。
 図1
図1  図2
図2  図3
図3  図4
図4  図5 同期通信
図5 同期通信 図6 非同期通信
図6 非同期通信 図7
図7  図8 少ないデータだけなら問題はない
図8 少ないデータだけなら問題はない 図9
図9  図10
図10